You can get the code of this app from my github repository.
First you need to have account on the firebase website so go
to the https://console.firebase.google.com
and create your account.
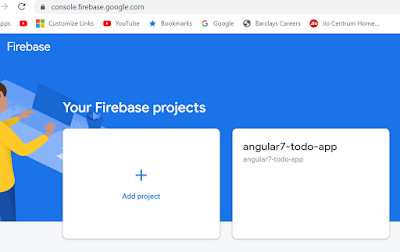
Now create your first firebase project and give it a unique
name. In my case I have named it “angular7-todo-app”.
Now install firebase-tools on your machine via npm.
>npm install –g firebase-tools
Next you need to login to firebase from the console using
following command.
>firebase login --interactive
This will open the firebase login in the browser for you to
login.
Next you need to initialize firebase in the project folder
using following command.
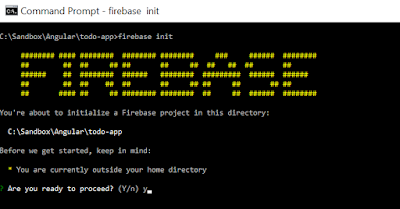
>firebase init
This will start a selection wizard in the console.
First - select “Y” to
proceed and then select Hosting option.
Second – now select existing project option.
And select the newly created firebase project.
Third – Select “No” to configure the app as single page app.
We will configure it by updating firebase.json file.
Firebase initialization process will create following files
in the project folder.
404.html
Index.html
.firebaserc
Firebase.json
Note – delete the both html files since we already have index.html
in the project folder.
Now edit the firebase.json file and add following configuration.
"public": "docs",
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
],
Note – make sure the outputPath value in the angular.json
should be “docs”.
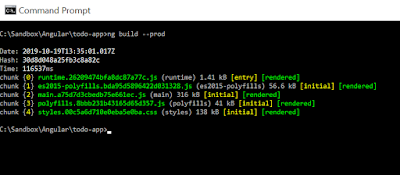
Now run following commad on the console window to generate
distributable files in the docs folder.
ng build - -prod
Finally deploy the app using following command.
>firebase deploy
Now open the hosting URL https://angular7-todo-app.firebaseapp.com
in the browser.